개요
QUnit은 jQuery unit test framework.
사용이 편리하지만 출시된지 오래되서 여러 가지 단점이 많은 듯 함. (http://www.techtalkdc.com/which-javascript-test-library-should-you-use-qunit-vs-jasmine-vs-mocha/)
간단한 예제
설치
npm install -g qunitjs
CODE
예제용 html 파일 생성
qunit-sample.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>QUnit Example</title>
<link rel="stylesheet" href="https://code.jquery.com/qunit/qunit-2.3.2.css">
</head>
<body>
<div id="qunit"></div>
<div id="qunit-fixture"></div>
<script src="https://code.jquery.com/qunit/qunit-2.3.2.js"></script>
<script src="tests.js"></script>
</body>
</html>
XML
tests.js 생성
tests.js
QUnit.test( "hello test", function( assert ) {
assert.ok( 1 == "1", "Passed!" );
});
JS
cmd 에서 test 실행
qunit 'tests/*-test.js'
CODE
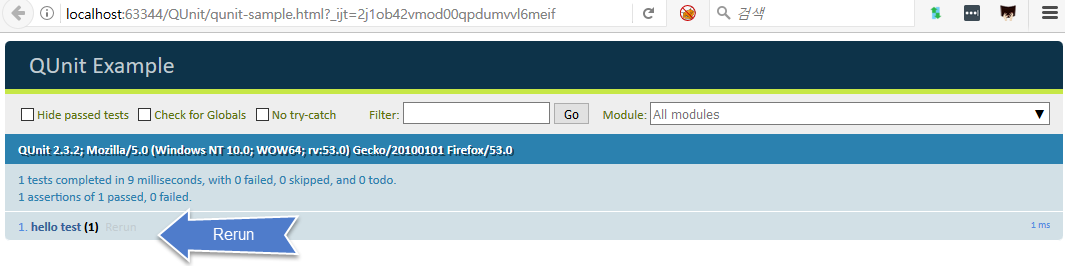
또는 브라우저에서 html 을 열면 아래와 같이 테스트 결과를 보여줌.