JIRA NFeed Plugin
JSON, JNDI, Excel 등의 외부에서 데이타를 가져와서 custom field 에 처리할 수 있게 해주는 플러그인
설치
market place 에서 nfeed 를 찾아서 설치
DataSources
JSON, SQL, LDAP, XPATH 등의 외부 데이타 소스를 사용할 수 있음.
JSON 을 사용할 경우 파일 또는 URL 에서 데이타를 가져올 수 있으며 복잡한 구조의 데이타를 처리하기 위해 JSON Path 문법을 사용.
의존성 있는 select list 사용예
Data Source 생성
- 관리자로 로그인
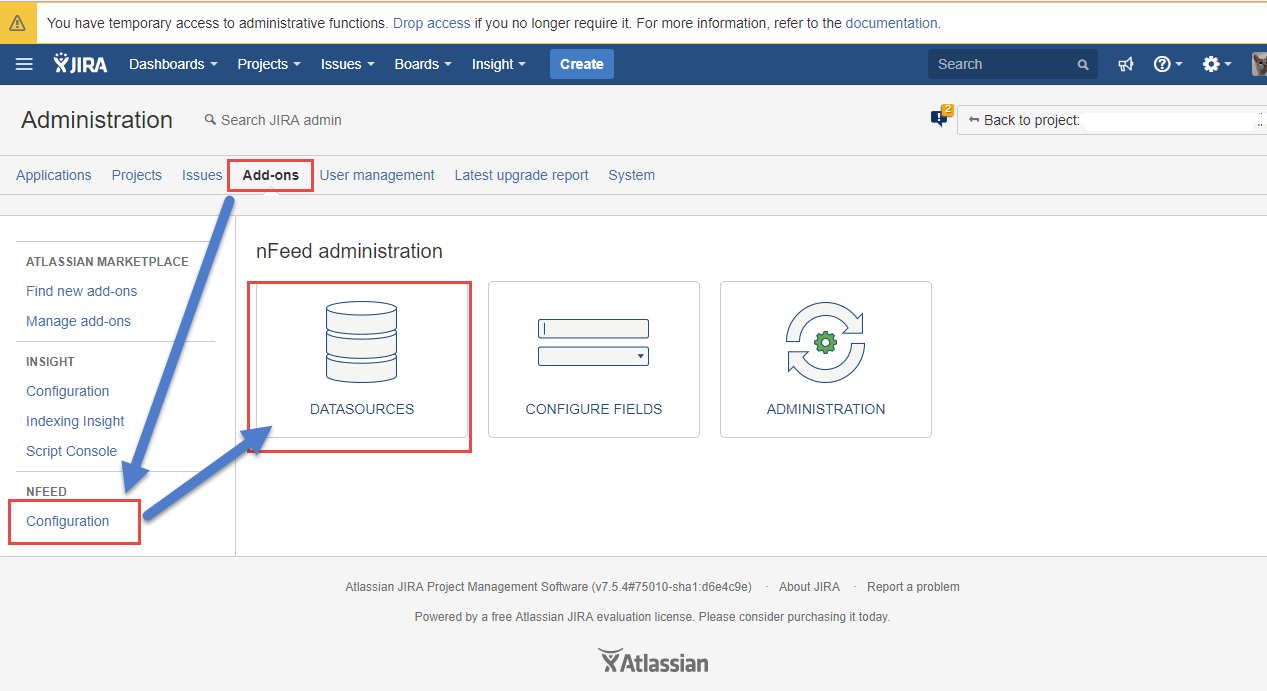
- Addon → NFeed → DataSources 클릭

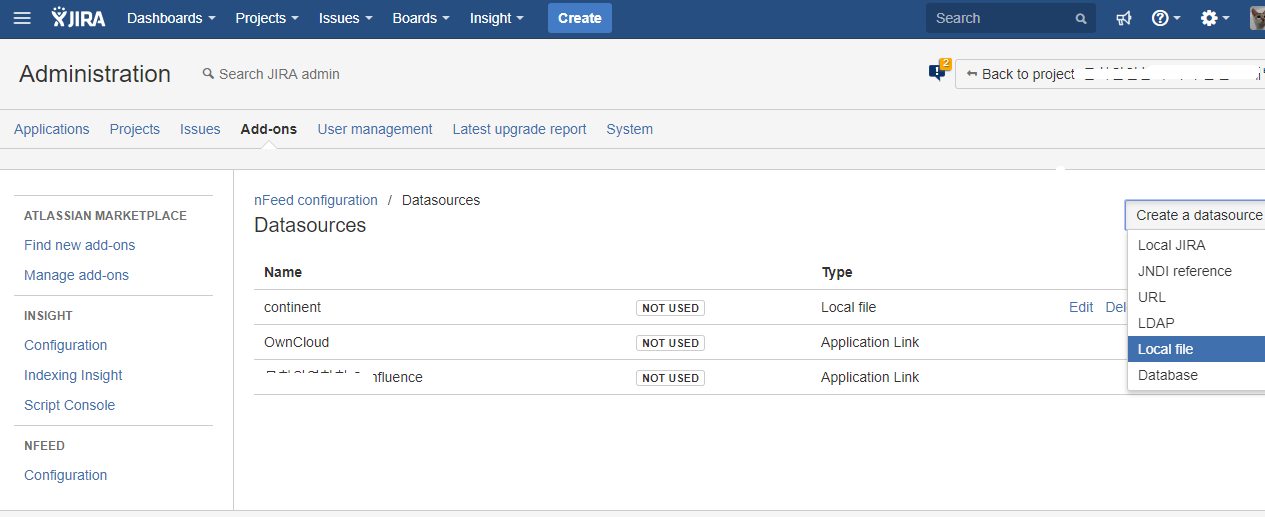
- Create a datasources 클릭하고 Local files 선택

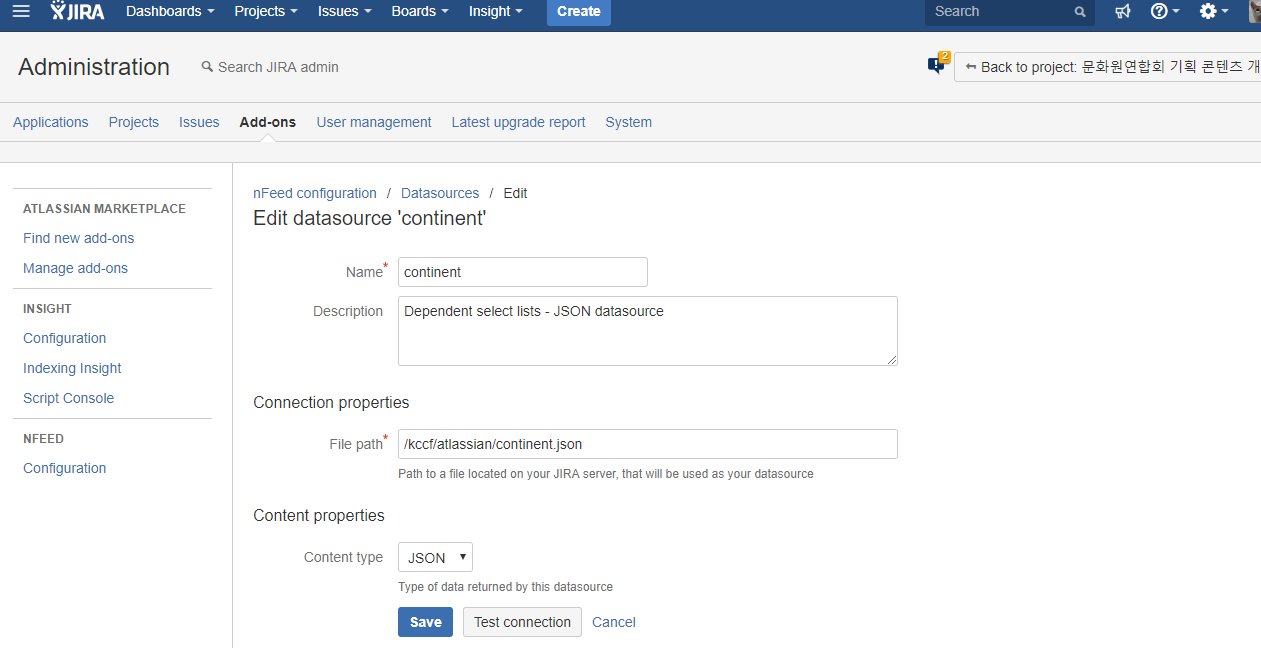
- json 파일 경로 설정

Save 후에 file path 에 다음 내용을 json 저장
{ "continents": [ {"id" : "0", "continent_name": "Asia"}, {"id" : "1", "continent_name": "America"}, {"id" : "2", "continent_name": "Africa"}, {"id" : "3", "continent_name": "Europe"}, {"id" : "4", "continent_name": "Oceania"} ], "countries": [ {"id" : "0", "continent_id": "3", "country_name": "Bulgaria"}, {"id" : "1", "continent_id": "3", "country_name": "Czech Republic"}, {"id" : "2", "continent_id": "3", "country_name": "Iceland"}, {"id" : "3", "continent_id": "0", "country_name": "India"}, {"id" : "4", "continent_id": "0", "country_name": "South Korea"}, {"id" : "5", "continent_id": "0", "country_name": "Indonesia"}, {"id" : "6", "continent_id": "1", "country_name": "Canada"}, {"id" : "7", "continent_id": "1", "country_name": "USA"}, {"id" : "8", "continent_id": "1", "country_name": "Paraguay"}, {"id" : "9", "continent_id": "2", "country_name": "Nigeria"}, {"id" : "10", "continent_id": "2", "country_name": "Namibia"}, {"id" : "11", "continent_id": "2", "country_name": "Lesotho"}, {"id" : "12", "continent_id": "4", "country_name": "New Zealand"}, {"id" : "13", "continent_id": "4", "country_name": "Australia"}, {"id" : "14", "continent_id": "4", "country_name": "Papua New Guinea"} ], "cities": [ {"id" : "0", "country_id": "0", "city_name": "Sofia"}, {"id" : "1", "country_id": "0", "city_name": "Varna"}, {"id" : "2", "country_id": "0", "city_name": "Shumen"}, {"id" : "3", "country_id": "1", "city_name": "Prague"}, {"id" : "4", "country_id": "1", "city_name": "Brno"}, {"id" : "5", "country_id": "1", "city_name": "Pilsen"}, {"id" : "6", "country_id": "2", "city_name": "Reykjavík"}, {"id" : "7", "country_id": "2", "city_name": "Akureyri"}, {"id" : "8", "country_id": "2", "city_name": "Egilsstaðir"}, {"id" : "9", "country_id": "3", "city_name": "New Delhi"}, {"id" : "10", "country_id": "3", "city_name": "Kolkata"}, {"id" : "11", "country_id": "3", "city_name": "Pondicherry"}, {"id" : "12", "country_id": "4", "city_name": "Seoul"}, {"id" : "13", "country_id": "4", "city_name": "Incheon"}, {"id" : "14", "country_id": "4", "city_name": "Daequ"}, {"id" : "15", "country_id": "5", "city_name": "Jakarta"}, {"id" : "16", "country_id": "5", "city_name": "Balikpapan"}, {"id" : "17", "country_id": "5", "city_name": "Surabaya"}, {"id" : "18", "country_id": "6", "city_name": "Montréal"}, {"id" : "19", "country_id": "6", "city_name": "Toronto"}, {"id" : "20", "country_id": "6", "city_name": "Vancouver"}, {"id" : "21", "country_id": "7", "city_name": "Chicago"}, {"id" : "22", "country_id": "7", "city_name": "Boston"}, {"id" : "23", "country_id": "7", "city_name": "Cleveland"}, {"id" : "24", "country_id": "8", "city_name": "Asunción"}, {"id" : "25", "country_id": "8", "city_name": "Caaguazú"}, {"id" : "26", "country_id": "8", "city_name": "Concepción"}, {"id" : "27", "country_id": "9", "city_name": "Lagos"}, {"id" : "28", "country_id": "9", "city_name": "Abuja"}, {"id" : "29", "country_id": "9", "city_name": "Calabar"}, {"id" : "30", "country_id": "10", "city_name": "Windhoek"}, {"id" : "31", "country_id": "10", "city_name": "Keetmanshoop"}, {"id" : "32", "country_id": "10", "city_name": "Okaukuejo"}, {"id" : "33", "country_id": "11", "city_name": "Maseru"}, {"id" : "34", "country_id": "11", "city_name": "Mohlanapeng"}, {"id" : "35", "country_id": "11", "city_name": "Semonkong"}, {"id" : "36", "country_id": "12", "city_name": "Christchurch"}, {"id" : "37", "country_id": "12", "city_name": "Auckland"}, {"id" : "38", "country_id": "12", "city_name": "Wellington"}, {"id" : "39", "country_id": "13", "city_name": "Sydney"}, {"id" : "40", "country_id": "13", "city_name": "Melbourne"}, {"id" : "41", "country_id": "13", "city_name": "Perth"}, {"id" : "42", "country_id": "14", "city_name": "Port Moresby"}, {"id" : "43", "country_id": "14", "city_name": "Popondetta"}, {"id" : "44", "country_id": "14", "city_name": "Wau"} ] }CODE
field 설정
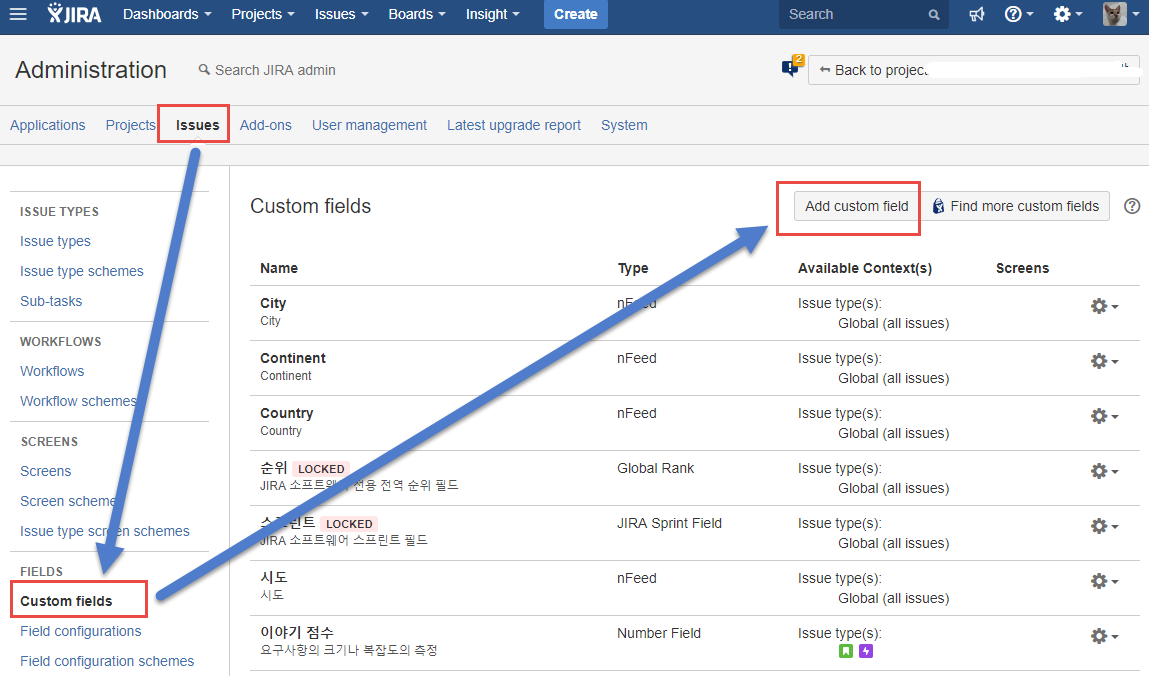
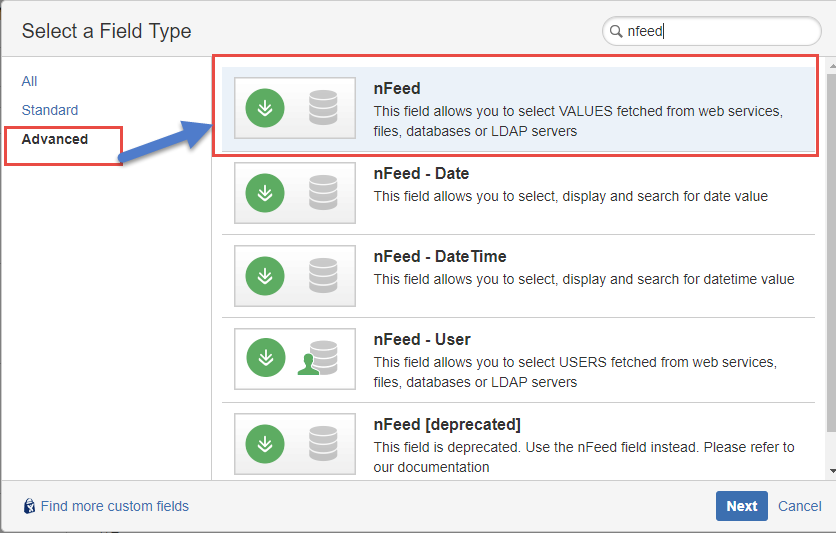
- Issue → Custome field → Add custome field 선택

- Advanced → NFeed 선택후 3개의 NFeed 필드(Continent, Country,City) 생성

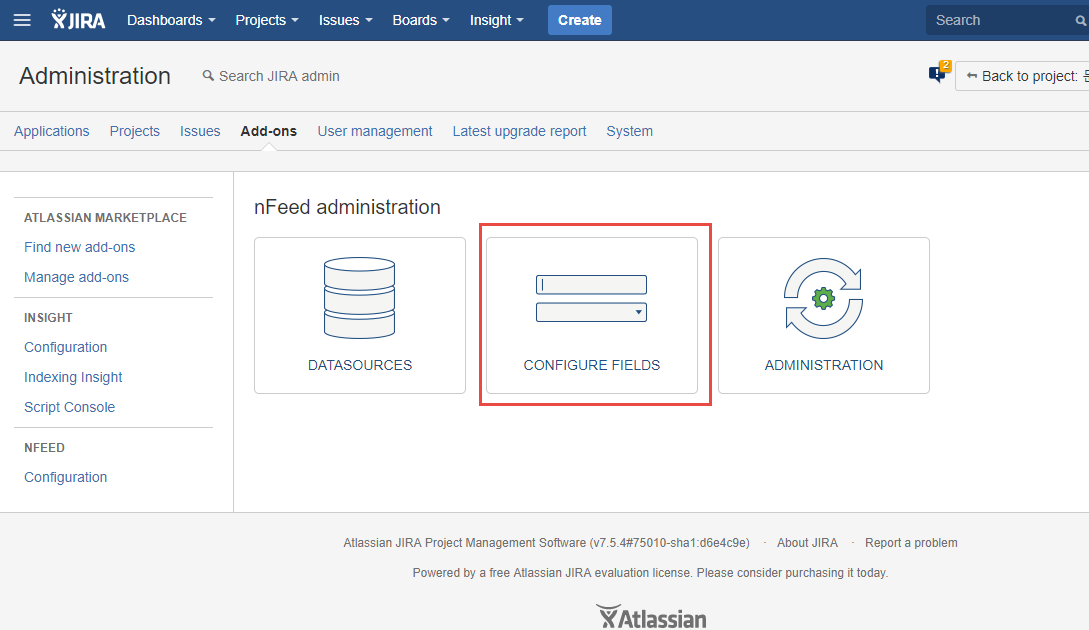
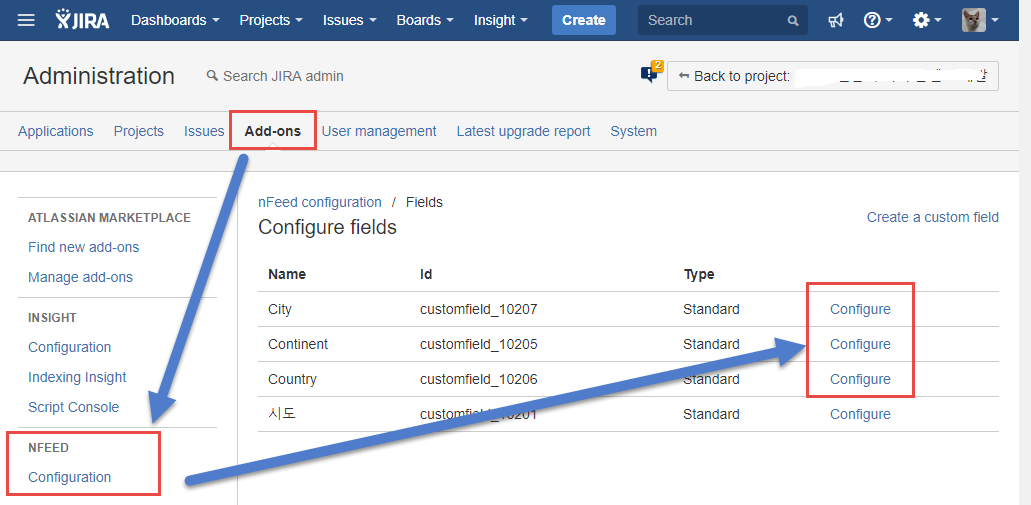
- Addon → NFeed → Configure Fields 진입

- 커스텀 필드옆의 Configure 버튼 클릭

- Continent 에는 다음 항목 입력
- Root element: $.continents[*]
- Columns:
- First column → Name: id JSON path: $.id
- Second column → Name: continent_name JSON path: $.continent_name
- Key: 0 (this number refers to the id attribute). You can find more information about how to configure the edit view here.
- Editor: Select list
- Selection: The user can select only one value
- Columns: 1
- Template: {1}
- Country, City 도 각각 설정
- 저장